
Just weeks after our exciting deal with the Japanese entertainment conglomerate Avex, we are thrilled to announce another significant partnership, this time with Bandai Namco Music Live, a key player in Japanese Anime music. This marks a major milestone in our expansion into Japan and entry into the thriving anime music industry.
As Bandai Namco Music Live’s rights management partner on YouTube, we will leverage our AI technology to oversee, optimize, and monetize their extensive catalog on the platform.
Introducing Bandai Namco Music Live
Bandai Namco Music Live, a leading player in the Japanese anime music industry, has an extensive collection of songs and represents over 3,000 talented creators. They have contributed to numerous beloved entertainment moments, from the popular Love Live! series to the action-packed One-Punch Man.
As the popularity of digital platforms such as YouTube continues to skyrocket, the global reach of anime is also increasing. Recognizing this opportunity, Bandai Namco Music Live chose to partner with Orfium for its superior technology, which optimizes the management and monetization of music used in UGC which will enable them to continually invest into new productions and reach more fans.
As Akiho Matsuo, Rights Department General Manager at Bandai Namco Music Live, put it, “By partnering with Orfium, whose superior technology allows for the management and monetization of music used in user generated content, we can ensure that artists and creators make their music available on a popular global platform and one that, importantly, is also optimized for monetization.”
The Rising Tide of UGC in Japan’s Booming Music Market
Our partnership with Bandai Namco Music Lives sees Orfium move into anime music, a genre with its roots firmly in Japan but which has grown in popularity around the world as anime (short for animation) has become a global phenomenon. According to research by Morgan Stanley, the market reached a value of US$ 25 billion in 2023 and is expected to grow to US $ 35 billion by 2030. Japan is the major contributor in the anime market, accounting for over 40% of the global anime market in 2020.
This growth provides a perfect opportunity for those in the entertainment and music industry to utilize new solutions to capitalize on international growth and fan appetite – a natural alignment with Orfium’s expansion into the Japanese and Asian markets. Leveraging our market-leading AI-powered technology, Orfium aims to help clients optimize and monetize user-generated content (UGC) in this rapidly growing market.
The Path Ahead: Future Opportunities for Orfium in Japan
Japan has held a pivotal position in Orfium’s global expansion strategy since 2022 when we acquired Breaker and established Orfium Japan, led by Alan Swarts. This latest deal builds on our partnerships with Avex, Warner Music Japan, and Victor Entertainment, highlighting our commitment to driving global digital transformation through local collaborations.
With the strength and expertise of our dedicated local team and the latest in cutting edge AI-powered technology, we are excited to continue forging more partnerships in Japan and across Asia’s dynamic music and entertainment landscape to power revenues for rights holders and creators across digital music and broadcast platforms.
As of the writing of this article, the W3C Design Tokens Standard is still in development. Its goal is to establish a universal framework for using tokens that will be compatible with any tool or platform. This has the potential to be a game-changer and is worth keeping an eye on.
If you want to integrate design tokens into your design system but don’t quite know where to begin, you’re not alone. Adding design tokens to an existing system calls for good organization and consistent use. This already challenging task is not made any easier by the lack of standard naming conventions.
In this article, we’ll delve into how our team integrated design tokens into our design system, Ictinus. We’ll discuss the challenges we encountered, the solutions we came up with, and the impact design tokens had on our workflow. Finally, we’ll share insights gained from our experience.
What are design tokens?
A design token is a piece of data that encapsulates a single design decision.
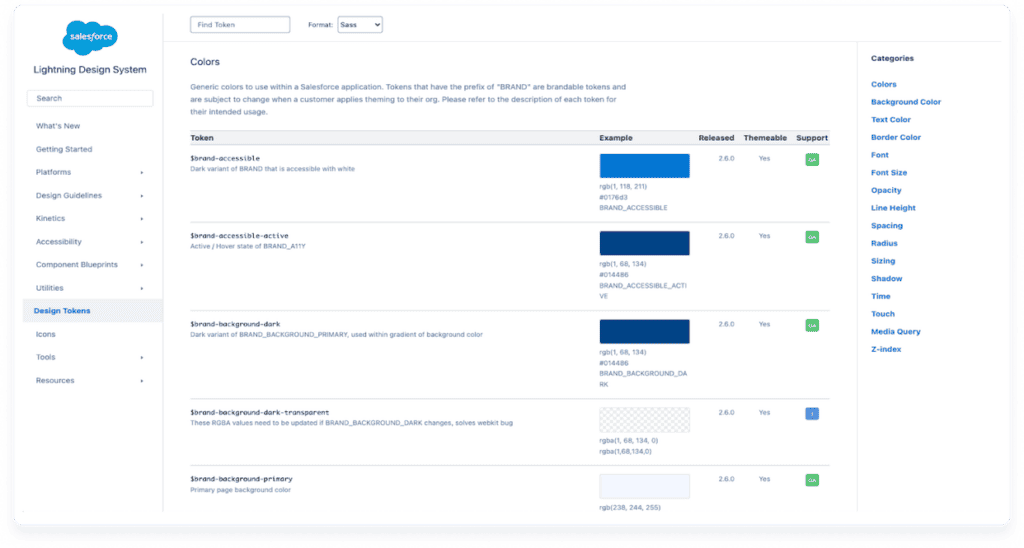
The term ‘design token’ was first coined by Jina Anne at Salesforce in 2014. They can represent a wide range of properties and link (‘alias’) to other tokens, making them scalable by nature.
Sound familiar? It’s similar to how programming variables work: you declare a specific value which is then propagated to many different instances. These values and relationships can be represented in JSON format.

What are the benefits of design tokens?
In our preliminary research, we analyzed the approach of other Design Systems (e.g. Polaris, Carbon, etc.) and read up on token literature and best practices. Our early findings were enough to convince our team: tokens were worth the time, cost and effort of integration. Our biggest challenges at the time were gaps in communication and insufficient change tracking. Tokens promised to help with these issues as well as do the following:
1. Resolve gaps in communication
Design decisions often got ‘lost in translation’ due to inadequate documentation and time pressure. Discrepancies between design and implementation were not just common but expected. This translated to much more time and effort spent in QA – and still, mistakes could slip through.
2. Fix issues with change tracking
This gap in communication had a ripple effect. Changes in design documentation were not always reflected in current implementation. That made it hard to confirm whether a specific section of documentation was updated or not. When should we implement QA?
As a result, we had to freeze our design system to a specific version (V4); a last resort solution that opened a whole new can of worms. Last but not least, our current workflow all but ensured that the team ran at different speeds.
The more we learned about tokens, the more they seemed like a winning bet. They would help us resolve some of our biggest issues, become more efficient and enrich our design language.
3. Improve efficiency
Before Figma (our tool of choice) introduced variables, there was no way to natively link styles. Design tokens would allow us to mass-update multiple styles by editing a single aliased token. This would simplify maintenance and reduce cognitive load, allowing the team to focus on the bigger picture instead.
4. Extensive customization support
Design tokens can represent a wide range of properties beyond the usual color, typography, and layer effect styles. Tokens also support the following:
- Spacing
- Sizing
- Border radius
- Border width
- Animation styles
The challenges of implementing design tokens
It was not all sunshine and rainbows though. As mentioned before, a standardized framework for creating and using design tokens doesn’t exist just yet. In this article, Brian Heston addresses the most common design token implementation concerns.
Of special note is the mention that there is no common standard for naming and applying tokens. This lack of consistency poses challenges when combining components from different libraries. It also makes it hard to outline and follow a common set of best practices.
What token tiers are, and how we used them (aka layers, groups or sets…)
Before diving into token creation, we first needed to lay down the basics. What would we call different token levels, for example? And how many levels would we need?
Tokens can be organized into different levels of abstraction. Common names for different levels include ‘levels’, ‘types’, ‘tiers’, ‘layers’, ‘groups’, and ‘sets’. These levels help organize tokens based on their purpose, scope, or usage. We ended up going with ‘tiers’, as it was both the most unique-sounding and descriptive.
Naming settled, we shifted our focus to tier structure. How many tiers should we have? What should each tier contain? How would it relate to other tiers?
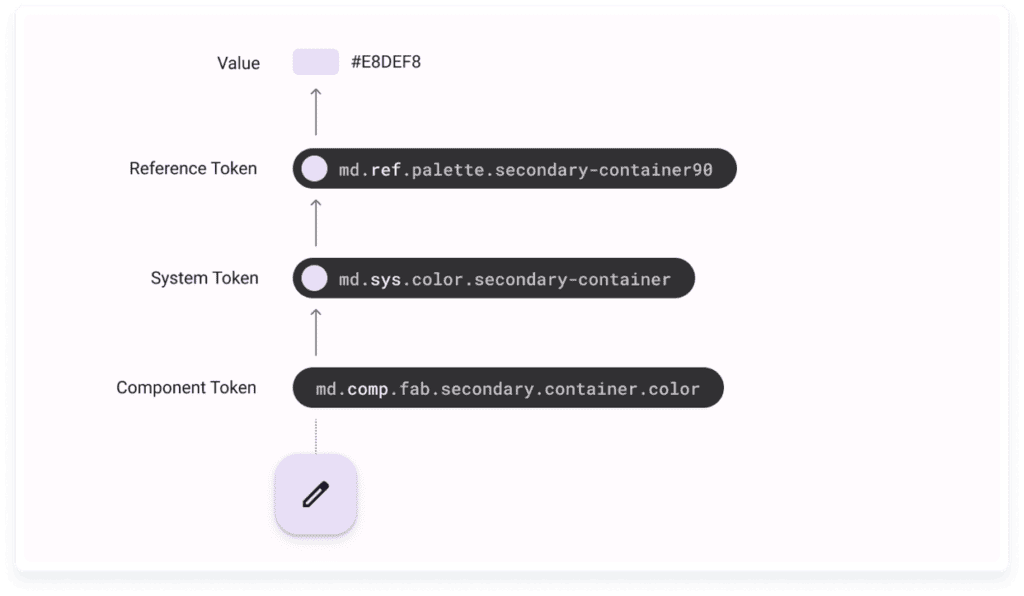
In the many faces of themeable design systems, Brad Frost suggests a three-tiered model that uses a vertical hierarchy.
Tier-1, the lowest tier, contains tokens that encapsulate raw visual design materials.
Tier-2 tokens are contextual, and link Tier-1 tokens to high-level usage.
Finally, Tier-3 tokens are specific to components and link to Tier-2 tokens.


How we named our tiers
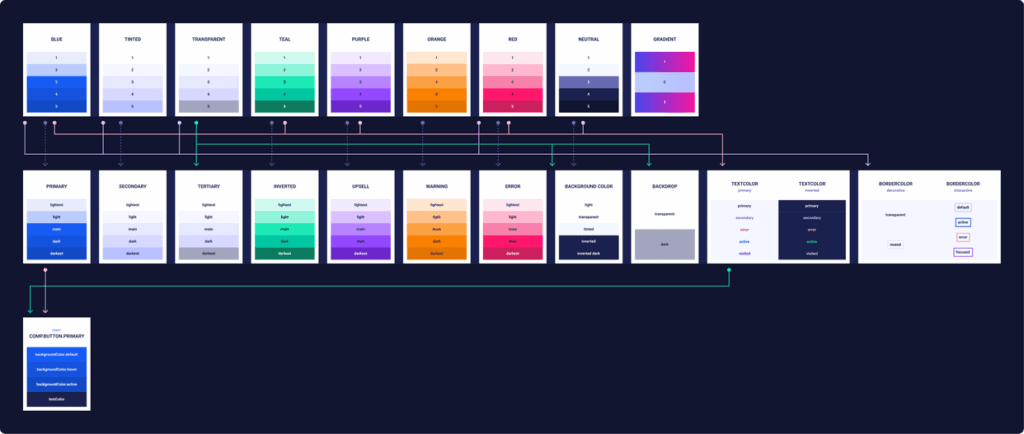
We settled on the name ‘global’ for Tier-1. It would contain every single tokenized value in our design system. ‘blue.3’, a token containing a single color value with no context, is an example of a ‘global’ tier.
Tier-2 would draw from ‘global’ to create contextual tokens. For example, ‘blue.3’, a global token, may link to the ‘sem.textColor.active’ semantic token to create a token describing text color for an ‘active’ state. We named this tier ‘semantic’ (‘sem’ for short).
You can think of Tier-2, the ‘semantic’ layer, as one of your theme layers. If you want to be able to switch to dark mode down the line, all you need is identical ‘semantic’ layers that point to different aliases.
Finally, Tier-3 became ‘component’ (abbreviated to ‘comp’). This final tier would link to Tier-2, drawing contextual tokens in component-specific combinations.

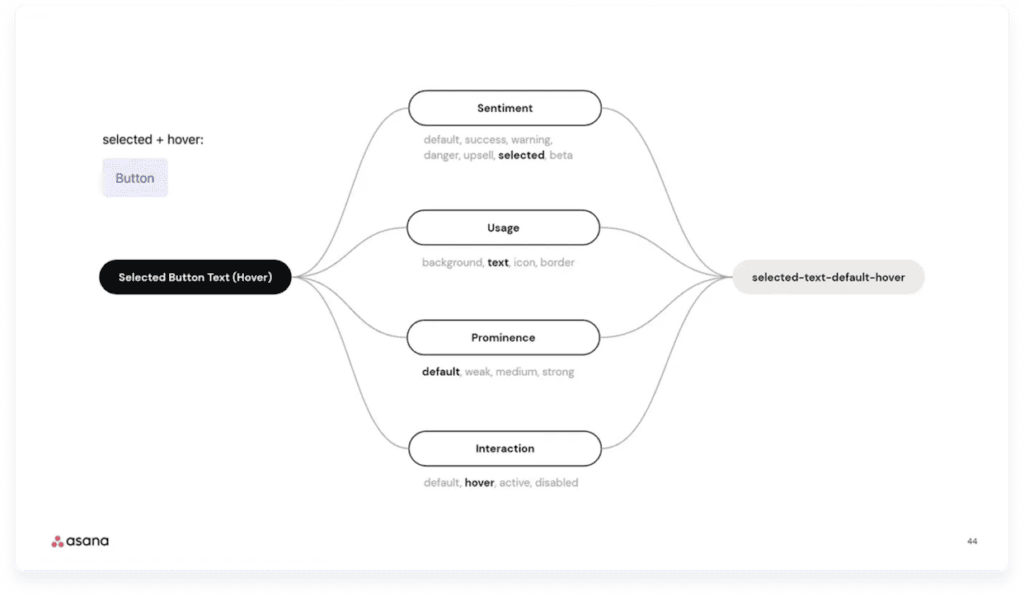
Token name conventions and semantic attributes
With the tiers in place, it was finally time to think about token name structure. What should we include in a design token name, and in what order? This well-known, oft-referenced talk by the Asana team on Schema 2021 served as a great starting point. The whole video is worth a watch, but of special interest is the hierarchical naming convention the Asana team uses to name design tokens.

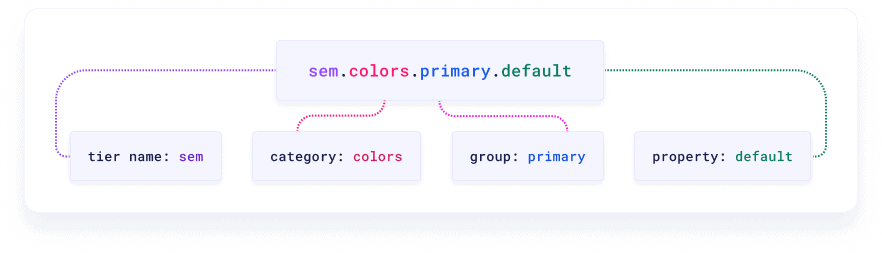
Inspired by Asana and mindful of HTML/CSS standards, we created our own set of naming rules as follows:
- A token name is composed of the following semantic attributes: tier.category.property.state
- Tier: Indicates the tier the token can be found in.
- The ‘Global’ tier is omitted from the token name for the sake of simplicity.
- Tokens found in the ‘semantic’ tier start with ‘sem.’
- Tokens found in the ‘component’ layer begin with ‘comp.’
- Category: Chooses a general token category (e.g. ‘spacing’). When used in a ‘comp’ token, ‘category’ displays the component name.
- Group: provides context on a given category (e.g. ‘background’ as a subcategory to ‘color’).
- Property: Contextual value of token. May also be state or variant. May also reference alternative visual variants for non-interactive components.
- Tier: Indicates the tier the token can be found in.
- Semantic attributes are separated by period (.)
- Token names that include more than one word are formatted in camelCase.

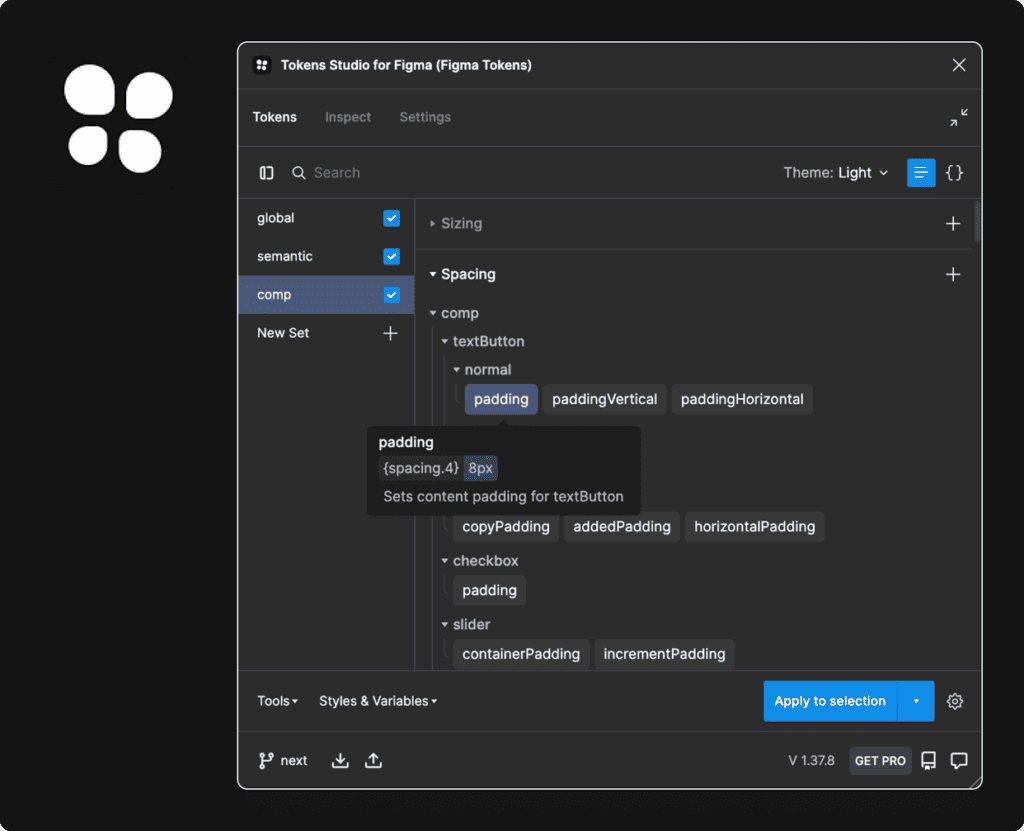
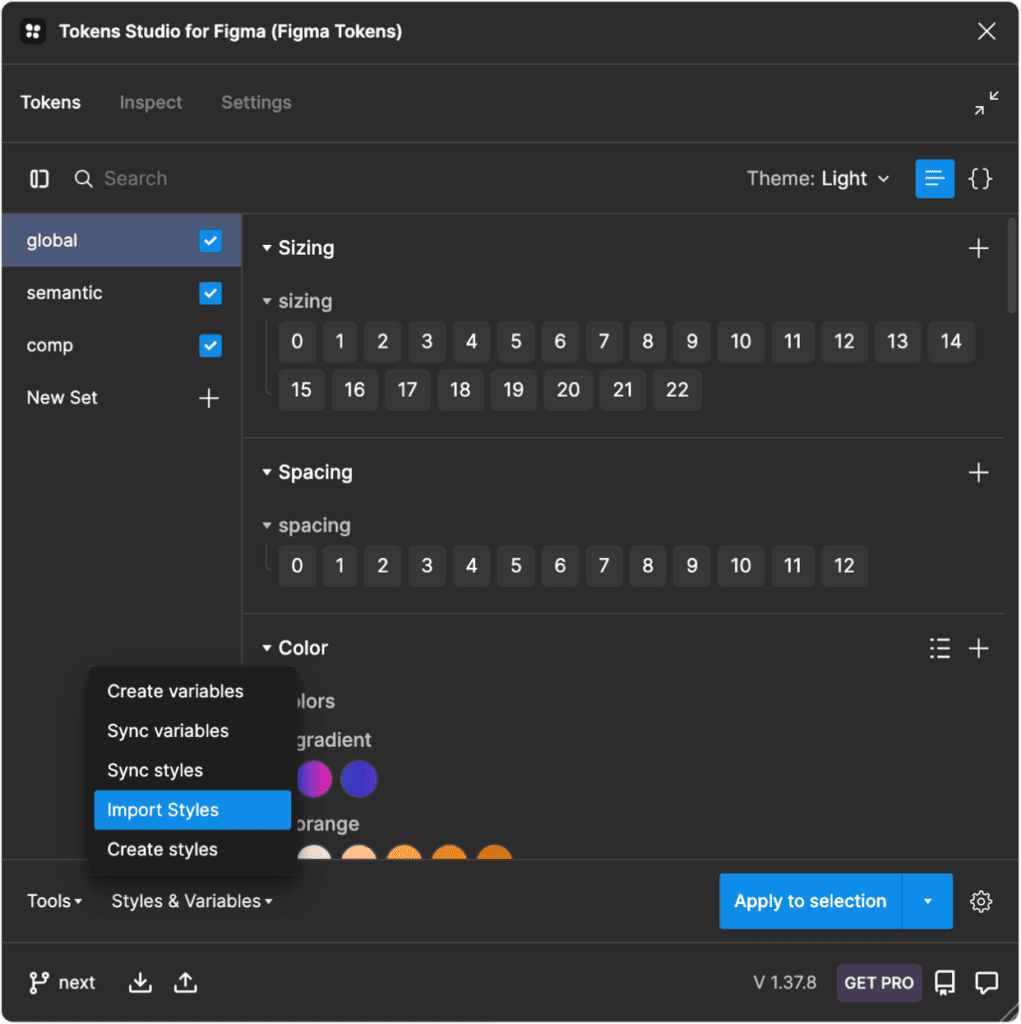
How we use Tokens Studio for Figma (our not so secret weapon)
When we were implementing design tokens, Figma didn’t offer support for token creation as variables had not been released yet. Even now, variables do not support properties like border width (and, as of the writing of this article, cannot be exported in JSON without a plugin). This meant we would need to use a third-party tool. We chose Tokens Studio, a popular choice that we could easily integrate into our Figma workflow.

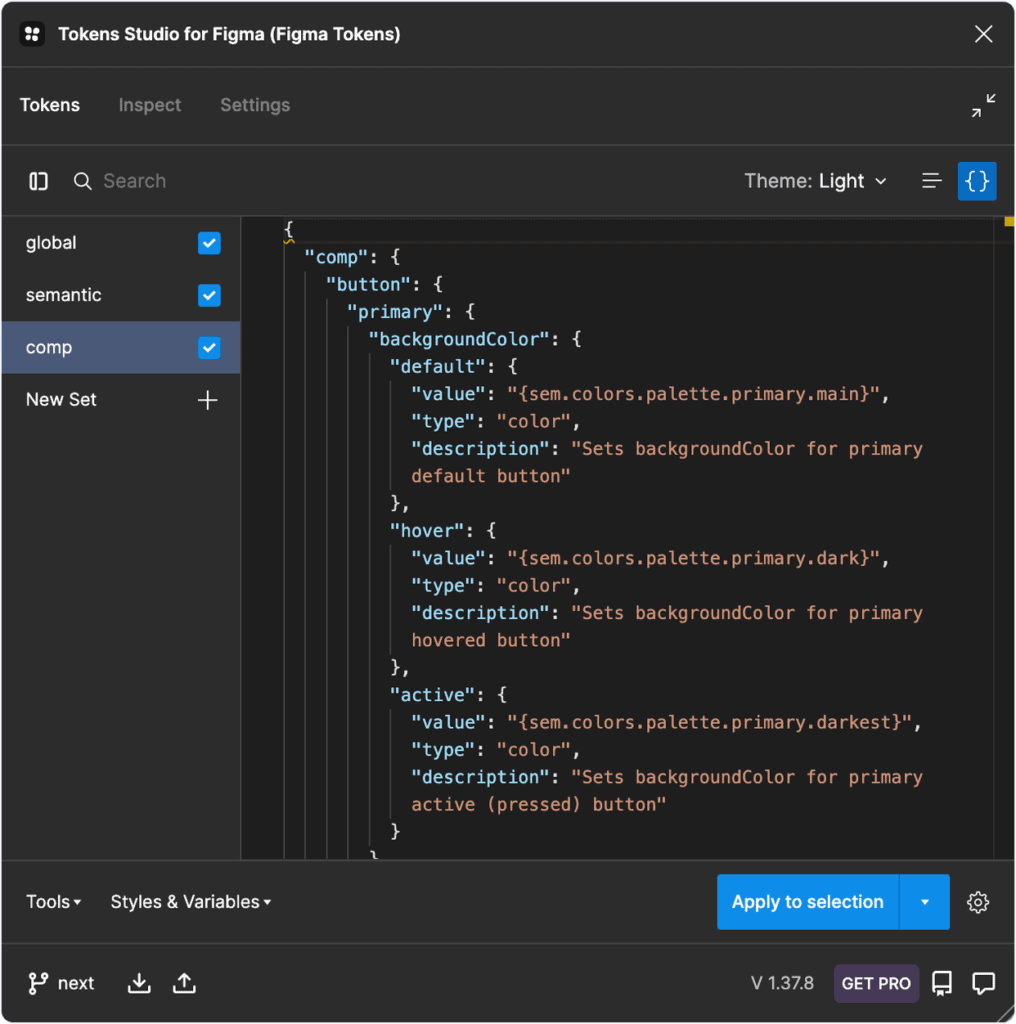
Tokens Studio for Figma represents tokens in JSON as a list of objects. You can create and edit tokens either via the user interface provided by the plugin or by directly editing the JSON code.

The ability to store the generated tokens as JSON in GitHub branches was a game-changer for our team. It allowed development to review design work as it was being done. Upon approval, typescript code would be auto-generated from said JSON. Finally, small issues were addressed and corrected in a fraction of the usual time. This was a big step towards bridging the aforementioned communication gap.
Importing global tier tokens
Tokens Studio allows you to import existing Figma styles and convert them into tokens; this saved us a lot of time. After we imported our preexisting color, typography, and layer effect styles into Tokens Studio, it was time for the good stuff. We created extra categories such as spacing, sizing, and border radius.

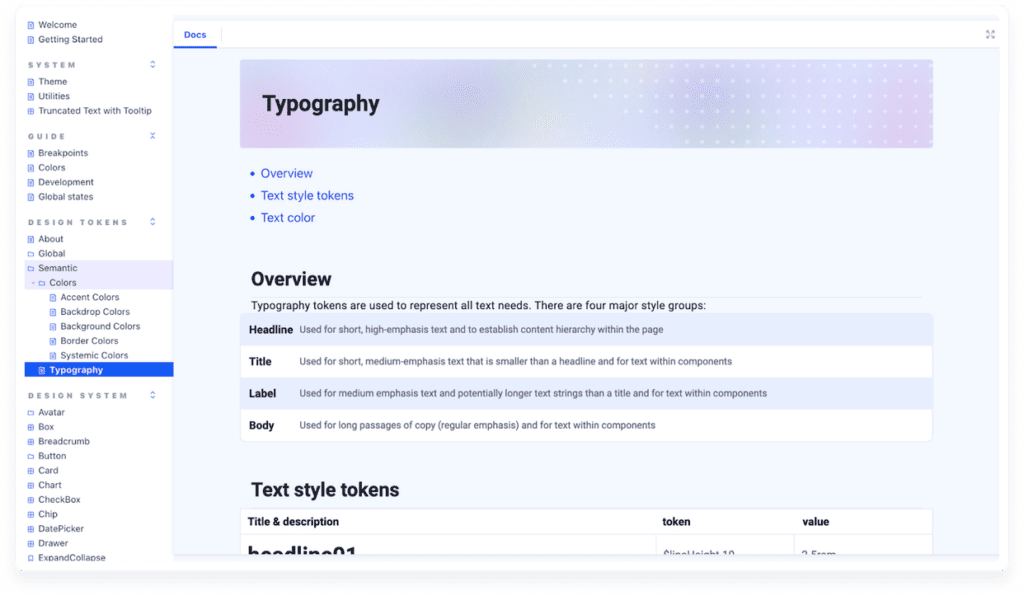
Semantic tier tokens
It was then time to begin work on the ‘semantic’ tier tokens. These are tokens with contextual meaning that link to context-less ‘global’ tokens. Semantic style examples include text color, typography styles, icon sizes, and interaction palettes. These styles are then combined in many different ways to make the final tier, ‘comp’.

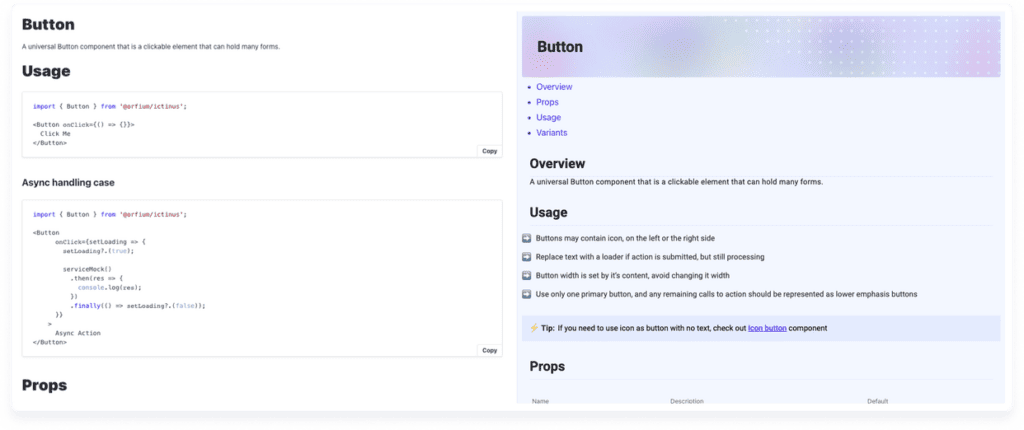
Component design tier tokens
The component tier is the final layer (Tier-3). Each token created in this tier links to a ‘sem’ token. This allows for easy tracking of individual component tokens while still maintaining scalability.
The ‘category’ semantic attribute for ‘Component’ tier tokens is always the component name. This level of granularity allows for better control when working with large design systems.
Here’s an example of a ‘comp’ token:
comp.button.compact.iconSize
- ‘comp’: indicates ‘component’ token tier
- ‘button’: the component’s name
- ‘compact’: applies to compact button
- ‘iconSize’: sets icon size property
Results and Impact
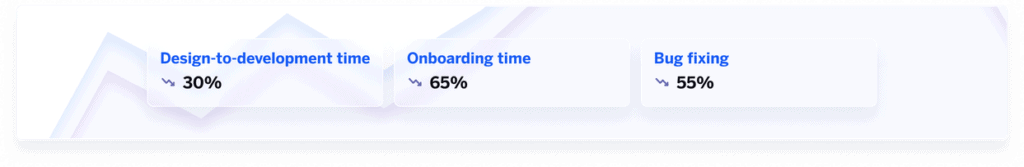
The adoption and utilization of design tokens significantly enhanced our team’s workflow. Design tokens helped our team create a common language spoken by all and allowed for a unified mindset. This fostered a better understanding between designers and developers regarding each other’s constraints. It also led to significant delivery time and quality improvements.

Internal design-to-development average time was reduced by roughly 30%. This has a lot to do with the fact that token structure is similar for both designers and front-end developers. As a result, understanding them and applying them correctly became a more intuitive process for both disciplines. This was also a big help towards streamlining communication and reducing excess noise.
It reduced visual discrepancies between design and implementation. As a result, time normally spent on QA was instead used to better develop the components and pad the documentation. This affected onboarding of users and products to the design system, speeding up the process by approximately 65%. This allowed us to create better, more thorough documentation for component behavior and patterns. This led to a sharp decline in bug fix tickets (to the tune of approximately 55%).

The team’s upcoming steps involve introducing the highly-anticipated theming to ORFIUM products. Our previous framework made this a pipe dream, but with tokens, sky’s the limit!

Takeaways
Here are some practical tips to help your team adopt and use design tokens:
- Define a clear tier structure that your team can understand at a glance and use with ease. Each tier should have a distinct name, abbreviation, and purpose.
- Create naming conventions for your design tokens as a team. Make sure the naming conventions are easy to remember and use.
- Document everything token related. Documentation should be accessible and understandable by both design and development team members.
- Simplify token creation and export with third party tools like Tokens Studio for Figma.
That’s all for now, folks! We encourage you to share with us your own findings and concerns at @LifeatOrfium.
To learn more about design tokens, check out Jina Anne’s 2021 YouTube video or read the video summary by Amy Lee.
References
https://uxdesign.cc/naming-design-tokens-9454818ed7cb
https://medium.com/@amster/wtf-are-design-tokens-9706d5c99379
https://medium.com/fast-design/evolution-of-design-tokens-and-component-styling-part-1-f1491ad1120e
The Many Faces of Themeable Design Systems
https://medium.muz.li/unlocking-the-power-of-design-tokens-to-create-dark-mode-ui-18c0802b094e

We’re excited to share news of our latest partnership with Avex in Japan. Avex is a powerhouse in the world of entertainment and this partnership signals a significant step in Orfium’s growth as the first deal of its kind in Asia.
Japan is the world’s second largest music market, yet UGC monetization is still in its infancy. Recognising the opportunity to support the market there, Orfium expanded to Japan in 2022 with the acquisition of Breaker (now Orfium Japan) and has been growing solidly in the market since then.
Orfium is set to become Avex’s partner for music catalog management on YouTube, utilizing our AI-based matching technology to maximize revenue for Avex’s rights holders, artists, writers, and composers.
Who is Avex?
Picture a goliath in the world of entertainment, a company that weaves music, animation, film, and digital prowess into the iconic music landscape in Japan. The sounds behind a whole world of anime, filmmaking, Japan’s iconic and thriving DJ scene and so much more. That’s Avex Inc.
Founded in 1988, they started in the music and entertainment industry as a wholesale business of imported music records. They’ve since expanded to be a powerhouse in record labels, live music performances, animation, and filmmaking.
Avex’s mission is most aptly put by Avex’s own Representative Director and CEO Katsumi Kuroiwa, who says they are “Making impossible entertainment, possible.”, and they have been a pioneer in doing just that. Projects like Justin Bieber’s world tour to Japan, and the first fully remotely animated film ‘She Sings, As If It Were Destiny’ are just two shining examples of Avex’s innovation that proves that they are a driving force and strong representation of the desire in the Japanese market to consume and contribute to the music and entertainment industry.
The Growth of UGC & the Japanese Music Market
Ranking as YouTube’s third-largest revenue contributor, Japan’s digital music scene is flourishing. Although YouTube thrives with 70 million monthly active users, UGC monetization is just taking flight, with many Japanese music companies only now transitioning from restrictions to embracing the vast potential of sharing and licensing.
In 2022, despite YouTube’s global payout of over $6 billion, Japan received a modest 6% – showing clearly the opportunity for artists and rights holders to gain more for their art. There’s a huge opportunity here to fill the gaps by many platforms’ own services for tracking and monetizing music which leave potentially millions of dollars worth of revenue unfound and unclaimed – and as more music is shared, that opportunity is only growing.
Having already established ourselves as the leader in other major markets for UGC rights management and monetization, Orfium is excited to be a part of reclaiming those missed revenue opportunities by partnering with more Japanese clients, and supporting the unique industry there. We already work with the world’s leading Music Publishers, Record Labels, Broadcasters and Production Music Companies in the US and UK, and have delivered unrivaled results for them; and we’re excited to demonstrate the same value for the Japanese and Asian markets.
Our local team, led by the experienced and passionate Alan Swarts, has been instrumental in our swift rise in the Japanese market – behind every great achievement, is a dedicated and skilled team, and Orfium Japan is no exception. With their deep industry knowledge and commitment, they’ve ensured that Orfium Japan is positioned to deliver the full potential and degree of success we’ve seen around the world for our clients.
Looking Ahead: What Lies Beyond the Horizon
Orfium’s partnership with Avex follows agreements with Warner Music Japan and Victor Entertainment, and we’re looking forward to sharing news of more Japanese partner deals very soon. Driven by our company goal to deliver optimized UGC revenue generation, we are continuing to improve the industry for the better for creators, artists and rights owners, one partnership at a time. As we grow internationally, we look forward to more partnerships across the music and entertainment landscape of Japan and Asia
Be a Part of the Journey with Orfium Japan
If you’re intrigued by our journey and want to explore opportunities with Orfium, don’t hesitate to reach out to our team.
Los Angeles
22619 Pacific Coast Hwy
Suite B260 Malibu,
CA 90265
Athens
Athens, Greece
London
London WC2H 9TZ
Tokyo
Tokyo 107-006 Japan

We’re delighted to announce Orfium’s official sponsorship of All That Matters 2023!
As Orfium rolls out our full suite of tools and services into the Japanese and Asian markets, we are proud to announce our entry into the region with the confidence and clientele of some of the largest broadcasters, video game publishers and music publishers already.
With a global team of over 600 specialists, including dedicated teams in Taiwan, Japan, and South Korea, we have already established ourselves as a major player in solving key challenges in catalog and rights management in the entertainment industry. Our participation in the All That Matters event, which aligns perfectly with our core vision of driving innovation in the entertainment industry, provides us with the perfect platform to introduce our innovative solutions and to network with other professionals in the region.
Our sponsorship of the event reflects our unwavering dedication to driving innovation in the industry. We are excited to connect with other professionals, artists, and visionaries in the industry to explore the latest trends and innovations shaping the future.
About All That Matters 2023
The event blends business insights with fan enthusiasm and will take place in Singapore from September 11-13, 2023. This annual gathering has become a highlight on the industry calendar where the entertainment, media, and technology professionals come together to focus on current and future challenges, opportunities and innovation. An impressive lineup of professionals, artists, experts, and visionaries will come together to explore the latest trends and innovations shaping the future of these dynamic fields.
What’s in Store
The agenda is filled with an engaging array of keynotes, interactive panels, workshops, music showcases, and networking opportunities that are designed to foster the exchange of knowledge and ideas. This event is a platform to uncover the ever-evolving trends, challenges, and opportunities in music, gaming, sports, marketing, and beyond.
The Orfium team will be there, including Alan Swarts, CEO of Orfium Japan, Bonna Choi, Head of Soundmouse by Orfium Korea, John Possman, Director of Orfium Japan, and Shiro Hosojima, Chief Operations Officer in Japan.
Orfium to Discuss Online Media Monetization
Orfium will participate in a panel discussion on online media monetization at All That Matters 2023. The panel, titled “Online Media Matters: A Comprehensive Guide for Content Owners and Creators,” will be held on Tuesday, September 12, 2023, at 2:20 PM – 2:50 PM GMT+8.
Alan Swarts, CEO of Orfium Japan, will be one of the panelists and will share his insights on the latest growth monetization strategies for content owners and creators in the Asia Pacific region. Some of the topics to be discussed will include different revenue streams for content owners, from ad revenue to brand collaborations, as well as legal considerations and future trends in online media monetization. Alan will be joined on stage by other panelists including Hao Zhang, Head of Western Content Partnerships & Licensing at Tencent Music Entertainment Group (TME), and Reta Lee, Head of Commerce at Yahoo.
Orfium’s Vision and Contribution
Orfium’s partnership with All That Matters perfectly aligns with our core mission: driving innovation in entertainment through technology. We offer a suite of services that empower music creators, labels, broadcasters, and more to effortlessly manage and monetize their content. Our involvement in this event is a testament to our dedication to forward-thinking discussions, industry insights, and collaborative endeavors.
Shaping the Future Together with All That Matters 2023
This sponsorship showcases our ongoing commitment to nurturing growth, creativity, and progress in music and entertainment. We’re confident that All That Matters will serve as an invaluable platform for forging connections, sparking fresh ideas, and advancing our collective understanding of this ever-evolving landscape.
A Special Thanks
Our heartfelt gratitude goes out to the organizers and participants who have crafted an environment that encourages exploration, collaboration, and insightful conversations. We’re eagerly looking forward to contributing to the event’s success and engaging in meaningful exchanges that will undoubtedly shape the future of entertainment and technology.
For more details about the event, including registration information and the schedule, please visit the official All That Matters website.
Come Meet us at All That Matters 2023!
If you’re curious to learn more about Orfium and how we’re using machine learning, AI, and innovative algorithms to streamline and boost client revenue streams, feel free to drop by our Orfium VIP Lounge at the event, and leave your details here.
Pages
Posts
Data Science
- ORFIUM’s BI Toolkit and Skillset - 19 April 2023
- Orfium’s BI journey: From 0 to Hero - 19 April 2023
- What is the shape of you, Ed Sheeran? An introduction to NER - 16 November 2022
- Video Similarity with Self-supervised Transformer Network. - 2 November 2022
- My Internship at ORFIUM - 16 August 2022
Design
- How our team adopted Design Tokens (And how your team can do it too) - 23 October 2023
- ORFIUM’s Design System — The story from first step to right now - 15 March 2022
Engineering
- Unveiling AsyncIO’s Performance Secrets: Solving Latency Issues in Rights Manager’s Migration Journey - 1 March 2024
- Dominate YouTube Traffic: Conquer 10x More Traffic with YouTube’s CMS - 15 June 2023
- An Epic Refinement – The force awakens - 5 August 2022
- Idempotent APIs — Tips to build resilient apps - 7 July 2022
- Java developers chase a memory leak in python - 4 May 2022
- ORFIUM’s Design System — The story from first step to right now - 15 March 2022
- API Test Automation in ORFIUM - 21 January 2022
- ⏱️ Speeding up your Python & Django test suite - 4 November 2021
- Handling Redux Side-Effects — the RxJS way - 12 March 2019
- Introduction to Reactive Programming - 9 February 2019
Events
- Hosting an AWS Serverless Hero! - 31 January 2019
News
- Soundmouse by Orfium signs as first official Music Reporting Partner for South Korean Broadcasters - 26 March 2024
- Orfium achieves ISO 27001 certification - 30 January 2024
- UGC 101: How Production Music companies can generate more music revenue from UGC platforms - 19 January 2024
- Orfium signs deal with Japanese collecting society JASRAC - 5 December 2023
- Orfium takes on Anime Music in Japan with Bandai Namco Music Live deal - 13 November 2023
- Orfium Japan’s Partnership with Avex Cements its Growth in Asia - 15 September 2023
- Orfium Joins as Proud Sponsor of All That Matters 2023 Entering the Japanese and Asian Markets - 7 September 2023
- Orfium partners with PRS to expand Music Licensing in Africa - 20 April 2023
- Orfium acquires Soundmouse to unlock even more value across the entertainment landscape - 16 January 2023
- What’s in the box? - 28 December 2022
- An Epic Refinement – The force awakens - 5 August 2022
- ORFIUM announces ISNI membership - 12 July 2022
- ⏱️ Speeding up your Python & Django test suite - 4 November 2021
- Hosting an AWS Serverless Hero! - 31 January 2019
People & Culture
- My Internship at ORFIUM - 16 August 2022
- ORFIUM’s Engineering Culture - 21 November 2018
Product
- An Epic Refinement – The force awakens - 5 August 2022
- User Story Mapping - 15 December 2021
- Balancing the change: How PMs should lead during turbulent times - 13 October 2021
Case Studies
- Wise Music Group doubles YouTube revenue in one year with Orfium - 11 January 2024
- Cavendish Increases UGC Revenue by 500% in Five Months - 2 August 2023
Cavendish Music, the UK’s largest independent production music publisher, traces its origins back to 1937 as Boosey & Hawkes Recorded Music Library. As part of the Anthem Entertainment family, Cavendish’s music has made its mark in numerous productions, including major motion pictures, television shows, video games, and commercials.
In January 2023, Cavendish joined forces with Orfium to manage its YouTube administration, streamline its catalog management, and maximize revenues using Orfium’s advanced AI and Machine Learning (ML) technology across UGC platforms.
Cavendish initially teamed up with Orfium on a trial basis to see what impact they could have on their mega-hit ‘Funny Song.’ Despite billions of views and widespread popularity across TikTok, YouTube and other UGC platforms, the numbers weren’t adding up. Cavendish wanted to explore a better YouTube management and monetization strategy, and Orfium was keen to show them what we could do.
After assigning the Funny Song asset to Orfium, Cavendish’s YouTube revenue skyrocketed by 500% within five months. In April alone, Orfium had tripled the revenue generated on ‘Funny Song’ in the whole year prior!
Impressed by the numbers and the communication at every stage of the process, Cavendish moved its entire catalog over to Orfium and they’re seeing positive results across the whole repertoire. Cavendish’s sister companies have now joined Orfium as well.
Orfium’s full management service for Cavendish includes:
Manual Claiming on YouTube: Orfium’s team of copyright experts employs AI and Machine Learning (ML) technology to identify unlicensed usage of “Funny Song” and Cavendish’s other works. They strategically place claims on videos that go undetected by YouTube’s fingerprinting technology. This targeted approach captures the most valuable videos.
Licensing: Leveraging SyncTracker, Cavendish automates the entire licensing process, allowing them to serve creators on YouTube without the need for a lengthy claims process. Orfium enables licenses on a per-video or channel basis, providing reporting and full visibility into the usage of Cavendish’s catalog.
Catalog Management: Orfium uses its RightsCloud technology to optimize Cavendish’s catalog management, metadata, and claiming. We create a comprehensive rights picture for each song, ensuring fully optimized claiming across all territories with the cleanest, most up-to-date metadata available.
Data & Reporting: Orfium generates detailed performance reports, offering Cavendish full visibility into the health and performance of their catalog. With actionable insights, Cavendish can drive more revenue and growth, confident in the knowledge that their catalogs are being managed and monetized correctly.
Results:
Within five months of partnering with Orfium for catalog management and licensing, Cavendish experienced remarkable results:
- 500% increase in Cavendish’s YouTube revenue.
- Over 400,000 “Funny Song” videos were claimed.
- Over 2,000 manual claims were placed.
- 39,062+ licenses were released through SyncTracker.
…and all of this within the first five months of the partnership. Lots more to come.
In Cavendish’s words…
“Orfium took on “Funny Song” at the beginning of January, and by the end of the January statement, we were simply gobsmacked. We have been gobsmacked every single month since then. Orfium has exceeded our expectations, and we are genuinely happy with the partnership.”
Gareth Owen, Managing Director, Cavendish Music
Could your music catalog be generating more revenue across UGC platforms? Talk to Orfium today to find out.